
2021年2月5日に、READYFOR主催としては初となるオンライン技術勉強会、【実践!フロントエンド分離戦略】を開催しました!本記事では、当日の様子と各セッションの内容を振り返ってみたいと思います。
当日は実に最大240人を超える視聴者が参加してくださり、Twitterでもご好評の声をいただきました。当日の様子はこちらのTogetterでも空気感が感じられると思うので、ぜひご覧になってみてください。
1. READYFORのフロントエンドを2019年末から全体像を構想してどうしていくか検討した話
まずはフロントエンドチームのエンジニアリングマネージャー岡村(@resqwork)による、「READYFORのフロントエンドを2019年末から全体像を構想してどうしていくか検討した話」です。
2019年8月に岡村がジョインした当時のフロントエンドアーキテクチャーとしては、モノリシックなRailsアプリケーションのView上にReactコンポーネントが乗っかっているような状態で、密結合な構造によるつらみが溜まっている状態でした。2019年当時でエンジニア全員合わせて7名という少人数な組織だったのですが、20名という規模感のエンジニア組織に成長した現在までの、UIライブラリの導入からフロントエンド・バックエンド疎結合化に至るまでのステップを解説する、フロントエンド分離の全体構想の歴史が感じられる導入セッションでした。
資料はこちらからご覧ください。
2. "READYFOR フロントエンド" の黎明 〜デザインシステム導入/READYFOR Elements 誕生〜
次に、READYFORの要素セレクタ警察としても有名な、ここ数年のREADYFORのフロントエンドエンジニアリングの土台を支えてくれている江面(@neriparkit)による「"READYFOR フロントエンド" の黎明 〜デザインシステム導入/READYFOR Elements 誕生〜」と題したセッションです。
2019年にコーポレートアイデンティティを刷新する全社的なプロジェクトを機にUIリニューアルプロジェクトが発足したのですが、そのチャンスをうまく活用してデザインシステムの導入と「READFYOR Elements」と呼ばれるUIライブラリの新規作成をしてきた経緯を説明してくれました。
このプロジェクトでは、技術的にはそれまで使っていたReactを引き続き継続活用し、TypeScript/AtomicDesign/Storybookを新規に導入しました。このリニューアルでの開発を通して、READYFORとしてコンポーネント設計・実装の基礎力がついたことと、デザインシステム・UIライブラリの運用開始ができたというポジティブインパクトがありました。一方、UIライブラリを切り出したことにより当初はアプリケーション側との往復のつらみが生じうるという学びも得られました。この一連の経験により今の疎結合化につながる設計力を身につけることができ、現在のREADYFORフロントエンドの黎明と言える時期だったのではないかと振り返っていました。
詳しくはこちらの資料をご参照ください。
3. フロントエンドの複雑さに耐えるため実践したこと
続いては、READYFORのフロントエンドエンジニアリングに飛び道具を与えてくださっている @takepepeさんによる、「フロントエンドの複雑さに耐えるため実践したこと」のセッションです。
takepepeさんが参画してくださった当初は、ちょうどモノリシックなRailsアプリケーションからのフロントエンドの分離戦略を実践に移していこうという時期で、上記のUIライブラリ「READFYOR Elements」とNext.jsを活用して、まさにこれからSPA化していこうというタイミングでした。
最初にSPA化された、クラウドファンディング実行者向け管理画面のリニューアルプロジェクトでは、状態管理にReduxを活用していく技術選定がされました。本セッション前半ではReduxを活用していく上で重要となってくる、参照秩序を保っていくためのガイドラインについての解説です。このガイドラインでは、責務の所在を明確にすることで、自然と必要な責務が上流から降りてくるという形になり、実装の属人化を最小化するという目的が果たせます。
セッション後半では、当該SPA化プロジェクトでは表示分岐ロジックが複雑になることが想定されたため、Cypressを活用したBDD(Behavior Driven Development)を実践した内容についての解説と、制御・非制御Componentのインターフェースについての振り返り、Redux活用の今後の展望についても言及してくださいました。
味わい深いtakepepeさんセッションの資料はこちらでお楽しみください。
4. OpenAPI Generator と TypeScript による型安全なスキーマ駆動開発
続いては、React Hook Formのコアコントリビューターでもある菅原(@kotarella1110)による、「OpenAPI Generator と TypeScript による型安全なスキーマ駆動開発」です。
READYFORのフロントエンド・バックエンドの分離プロジェクトでは、スキーマ駆動開発を活用しており、本セッションではスキーマ駆動開発のメリットやツールの紹介、スキーマ駆動開発を経験しての振り返りを解説しました。
READYFORではOpenAPI(Swagger)を用いてスキーマ駆動開発をしており、セッション中は「ドキュメントの生成」、「コードの生成」、「モックサーバーの活用」「クライアントの実装」といった観点からツールやプラクティスの紹介がされました。フロントエンドエンジニアとバックエンドエンジニアが認識を合わせながら開発を推し進めていくには、スキーマによる認識合わせや、型安全なコード生成やモックサーバーによる効率的かつテスタブルな開発が非常にポジティブに働くということがわかります。
スキーマ駆動開発の資料はこちらからご覧ください。
5. デザインシステムの課題あれこれ
最後のセッションは、READYFORのアクセシビリティおじさん大房(@randy_39)による、「デザインシステムの課題あれこれ」についてです。
江面の発表でもあったように、2019年のUIリニューアルを期にデザインシステムの運用が開始され、「READYFOR Elements」というUIライブラリを活用しながら効率的な開発を推し進めていく体制がスタートしました。しかしながら、デザインシステムを運用する上では、デザイナー・フロントエンドエンジニア間で認識を合わせながらアップデートしてく際のいくつかの課題が徐々に顕在化していました。
本セッションでは、これらの課題に対応するための「デザインシステムの会」発足から、READYFORデザインシステムの理想像の議論、デザイン原則の必要性についての議論、UIコンポーネント運用面での取り組み、デザインシステムとREADYFOR Elements今後の展望について解説しました。
セッション資料はこちらからご覧ください。
セッション終了・雑談タイム
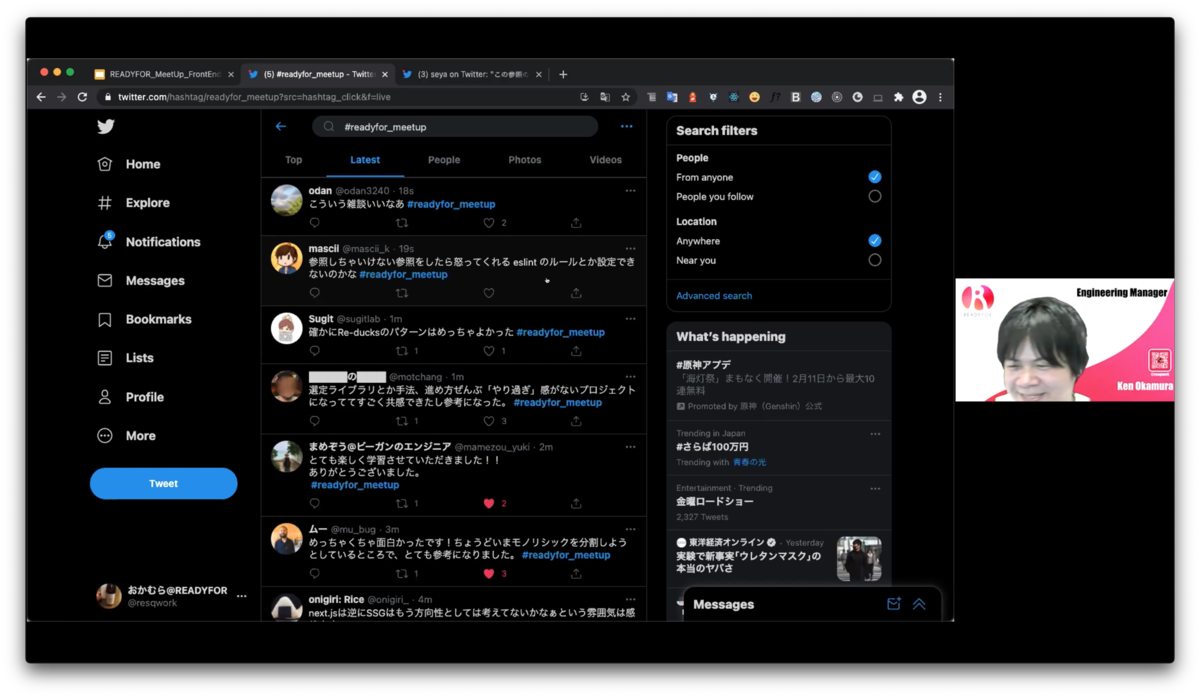
セッション終了後はTwitterのハッシュタグを眺めながらの雑談タイムでこの1年間の動きを振り返りました。この雑談タイムはぶっつけ本番でやってみた取り組みですが、開催者である我々もこの1年を振り返ってみて楽しかったですし、視聴者の皆さんも楽しんでいただけたようです。

終わりに
READYFOR主催の技術勉強会、初開催ではありましたが参加者の皆さんからもTwitterでポジティブなフィードバックをいただけて非常に励みになりました🙏
ちゃんと戦略が立てられた上で、戦術が実行されてて、めちゃくちゃ良い開発体制だった!#readyfor_meetup
— Ippo Matsui | 令和トラベル (@ippo_012) 2021年2月5日
色々学びが多かったです!ありがとうございました!#readyfor_meetup
— かわみつ (@kaibuki0315) 2021年2月5日
めっちゃくちゃ面白かったです!ちょうどいまモノリシックを分割しようとしているところで、とても参考になりました。 #readyfor_meetup
— ムー (@moobugs) 2021年2月5日
とても楽しく学習させていただきました!!
— まめぞう (@_mamezou_) 2021年2月5日
ありがとうございました。
#readyfor_meetup
このイベント、隅から隅までよかった #readyfor_meetup https://t.co/JWswnG3ZvI
— sho otani (@ozu_syo) 2021年2月8日
今後、フロントエンド以外でも同様の勉強会を開催していければと考えておりますので、楽しみにしていて下さい!
セッション中もお伝えしておりましたが、READYFORではエンジニアリングマネージャー、フロントエンドテックリード、プロダクトエンジニアを絶賛大募集中です。もしご興味を持っていただけたらぜひお気軽にカジュアル面談でお話しさせていただけると幸いです。