
はじめに
こんにちは、READYFOR デザイナーの今野(@kyota)です。 こちらは READYFORアドベントカレンダー2021 の19日目の記事です。
こちらの記事では、READYFORのデザインシステムの負債に対してどのように戦っているかについて書いた内容となります。
なお、負債をキレイさっぱりしたぜ!という記事ではなく、まだ負債と戦っていて今後こうしていきたい!ということまでをまとめた内容となっています。
近年、デザインシステムを導入を多く見られるようになってきましたが、デザインシステムを運用後の課題についての情報はまだあまり無いかと思います。 そのため、デザインシステムを運用中の方や、これから導入を検討している方へ少しでも何かしらのヒントにしていただければと思います。
そして、もっといいやり方あるよ!などありましたら、コメントやTwitterなどにリプいただけると泣いて喜びます🙏
READYFORにおけるデザインシステムについて

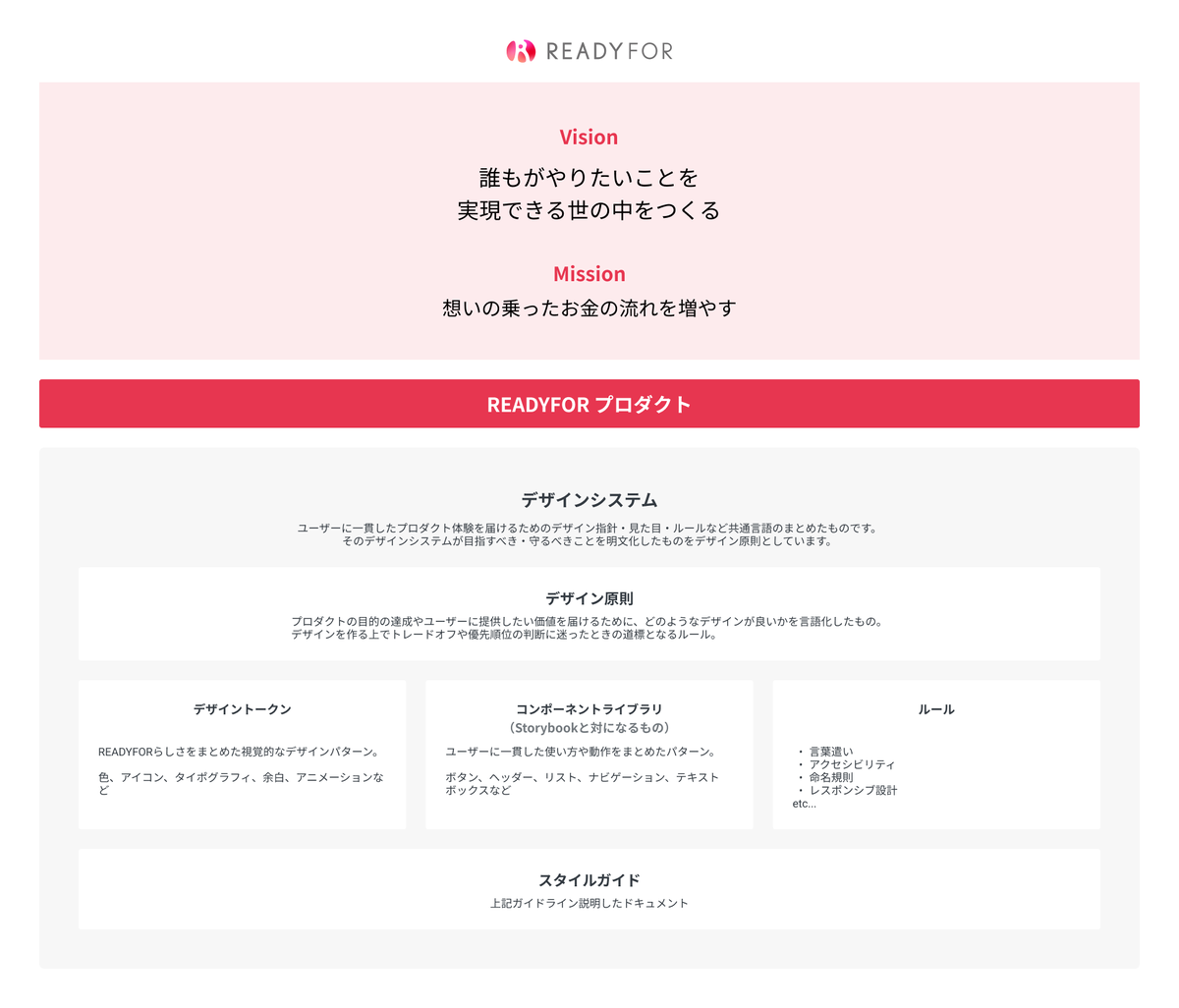
READYFORでは、ユーザーに一貫したプロダクト体験を届けるためにデザインの共通ルールとしてのデザインシステムを運用しております。 こちらのデザインシステムは、2019年10月 READYFORのデザインリニューアルを実施したタイミングから約2年間ほど運用しており、日々アップデートしつつもの時間が経つごとに様々な負債が蓄積されてきました。
特に上図の「コンポーネントライブラリ」にあたる部分の負債が大きく、フロントエンドエンジニアとのコミュニケーションコストが上がってきており、今後 デザインしていく中で開発スピードの足枷になってきてしまいました。
負債について
本来、デザイン負債を減らすための目的でもあるデザインシステム自体に負債がどうして出来てしまったのでしょうか。 大きく負債は2種類あります。
①運用面での負債
- FigmaとStorybookと見た目の差異(デザイン・実装どちらかが先行した状態となってしまい片方側が古い状態になっている)
- コンポーネントの用途や、デバイスサイズ、状態変化(フォーカス、文字入力時の見え方など)のパターンやルールが定められていない
デザイン・開発を進めて行く中で、リリース優先してしまいとりえあず作ってしまう、またフロントエンドとコミュニケーションフローがきちんと定められていなかったというのが主な原因となります。 デザインシステムは生モノのようなもので、その時その時にきちんと問題を取り除いていかないと腐りかけてしまい、重荷の原因となってきてしまうと改めて痛感しました。
②Figmaの機能追加による負債化
- Auto Layoutを使用していない
- Variantsでコンポーネントを設計していない
こちらは作った当時は問題なかったのですが、Figmaに新たな機能が追加されて、当時のコンポーネント設計が最善では無くなったしまったという負債になります。 正直なところ、僕は上記2つの機能がFigmaにリリースされたタイミングでは軽視してしまい、ほとんど使わずに作業を進めてしまいました。
特にAuto Layoutに関しては、「文字量にあわせてボタン幅が変化するのか。ふーん」ぐらいに思ってしまい、ページのデザイン時にPaddingの設計などにAuto Layoutを使わずに作成してしまい、後々に修正作業が時間がかかってしまう状態になってしまいました。(辛い...!)
Figmaは素晴らしいツールで、ユーザーフレンドリーな機能を定期的にアップデートしてくれています。 きちんと機能をキャッチアップした上で、最善な方法を常に検討し続けるのが大事だと考えさせられました。
どのように課題を洗い出していったか
まず、負債の中でどういった課題があるのか把握するところから入ります。
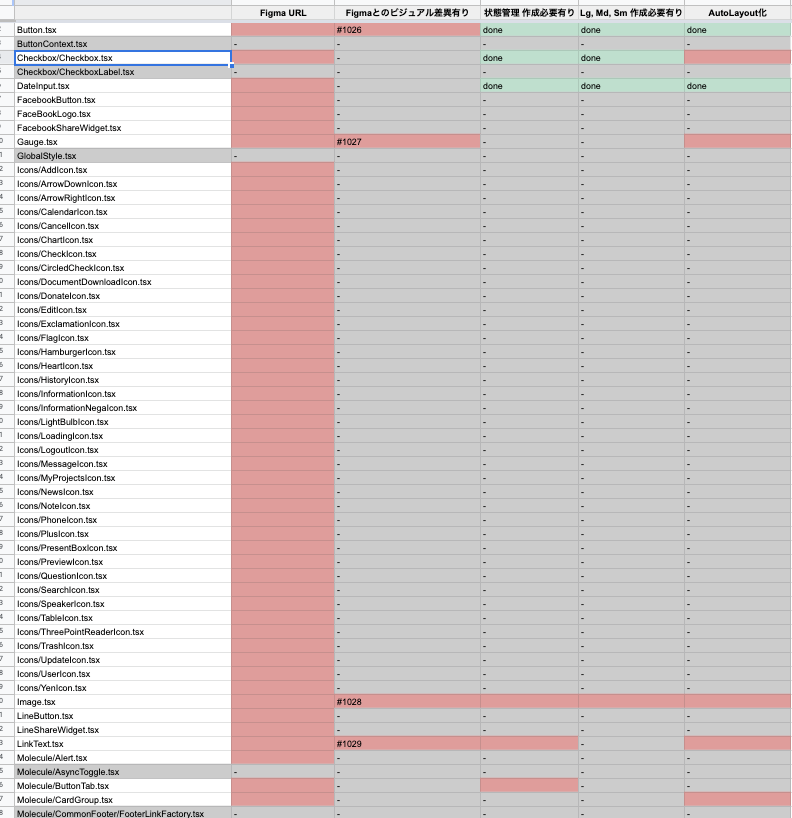
上記①②から課題を洗い出すために、Storybookにある全コンポーネントからリストを作成し、Figmaと照らしあわせながら1つ1つチェックしていきました。

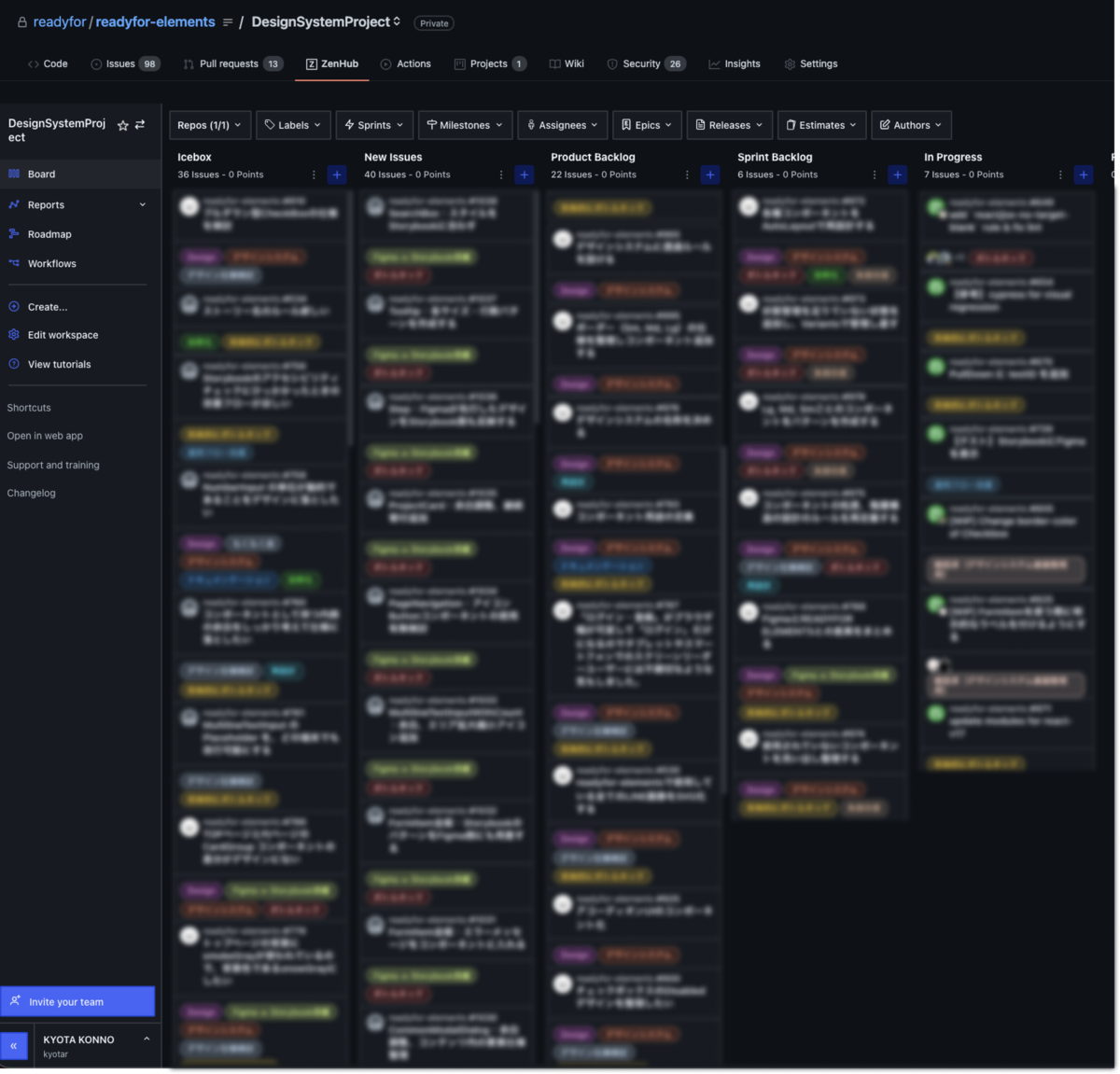
こちらチェックした内容から課題を詳細をまとめてGithubへIssue化していきました。

こうして洗い出すとたくさん課題があることが再認識されました。
どのように解決していくか
上記課題に対して以下アクションを行っていっていきます。
- 使われていないコンポーネントを洗い出し退避させ整理完了次第削除する
- デバイスサイズ、テキスト量、レイアウトに対して柔軟に対応できるようにAuto Layout化していく
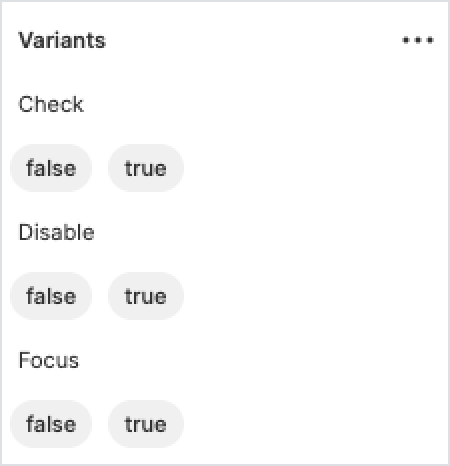
- 状態管理が足りていないパターンを追加し、管理しやすいようにVariants化していく
- 負債が生まれない施策、負債を解決していく体制とフローをフロントエンドメンバーとディスカッションし検討する
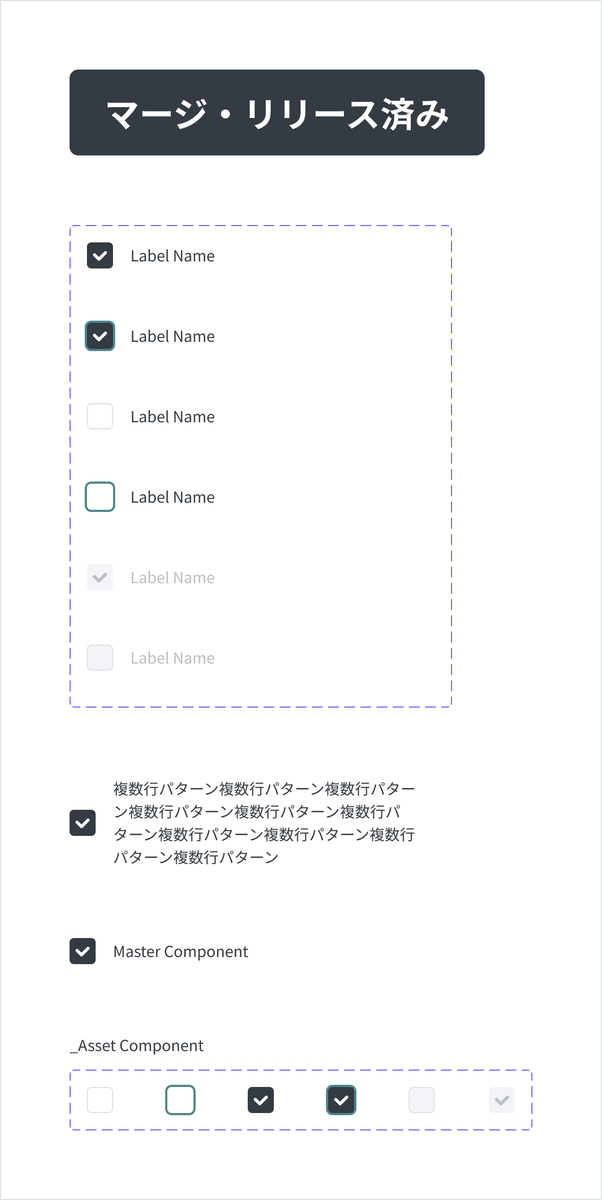
改善後の例として下図のチェックボックスコンポーネントを少しご紹介します。 改善前は文字量が増えてしまうと画面全体がズレてしまったり、各状態がどのような見た目なのかがきちんと管理されていなかったりしていたため、Auto LayoutとVariantsと化して管理しやすいようにしました。


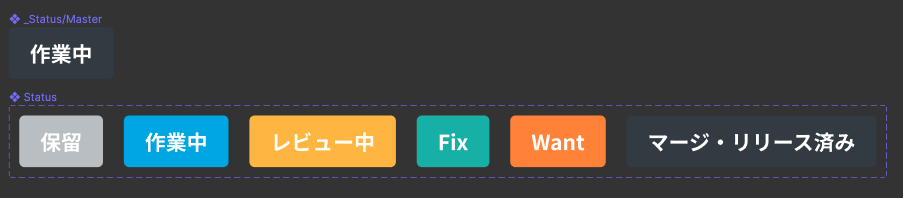
また、コンポーネントが現在作業中・ペンディング・リリース済みなのかを分かりやすいようにラベルで管理するようにしました。 こちらはコンポーネント限らず、アプリケーション側のデザインでも使い始めました。

デザインシステムの負債との向き合い方
デザインシステムの負債が生まれてしまうのは、プロダクトが成長している証でもあるため、完全な悪というわけでは無いと考えています。 ただリリースを優先したり日々忙しい状態が続いてしまうと、どうしても改善の優先順位は下がって放置してしまいがちです。 そして、気がづいたら悪の温床を作り出してしまう環境が問題だと思います。
負債との向き合い方は、人間の健康管理と似ていると個人的に感じています。 肩こりや腰痛、ちょっと太ったや、虫歯などの不健康な状態でもある程度 生活は出来ますが、パフォーマンスは出づらくなります。 時に健康診断や治療を受けるように、デザインシステムも改善しつつ大事に育てていきたいと思います。
おわりに
READYFORのデザインシステムはありつつも、言語化できていないルールがまだまだあり完成にはまだまだな状態です。 今回の負債に対しても日々改善していいき、プロダクトの成長を止めず、効率よくデザイン・開発を進めていけるようにしていきたいと思います。 最後までご覧いただきありがとうございました!
明日はQAエンジニアの afracs さんの記事です!お楽しみに!