
こちらはREADYFOR Advent Calendar 2022 16日目の記事です。
はじめに
プロダクトエンジニアの大房です。 この記事では今年アクセシビリティおじさんとして個人的に少しづつ進めていたアクセシビリティ改善の取り組みを振り返ってみようかな〜と思います。
アクセシビリティの簡易チェックを実装フローに導入
去年までは明確にアクセシビリティのガイドラインなどが無く個人の裁量に任して実装をしていた為、まずは簡単でもいいから最低限守って欲しいリストを作ろうと思いました。 とはいえ、WCAGを読み解きプロダクトに落とし込むのは非常に手間がかかる作業なので先人の方々が公開しているガイドラインを参考にし、READYFORではどこまで、どの範囲まで適用できそうなのかを調査しPick upする形にしました。(本当にありがとうございます🙏)
readyfor-elements というUIコンポーネントライブラリでの開発に限りPick upしたチェックリストを通すフローの運用が今年のはじめ辺りから開始されるようになりました!🚀 そしてもちろんエンジニアだけではなくデザイナー、PdMなど広く共有をしました。
プロダクトの音声読み上げ使用感の共有
そんなこんなで全体的なアクセシビリティ改善への取り組みが運用されていく中で、ユーザーの方からREADYFORはどのくらい音声読み上げ対応が出来ているのかというお問い合わせが来ました!
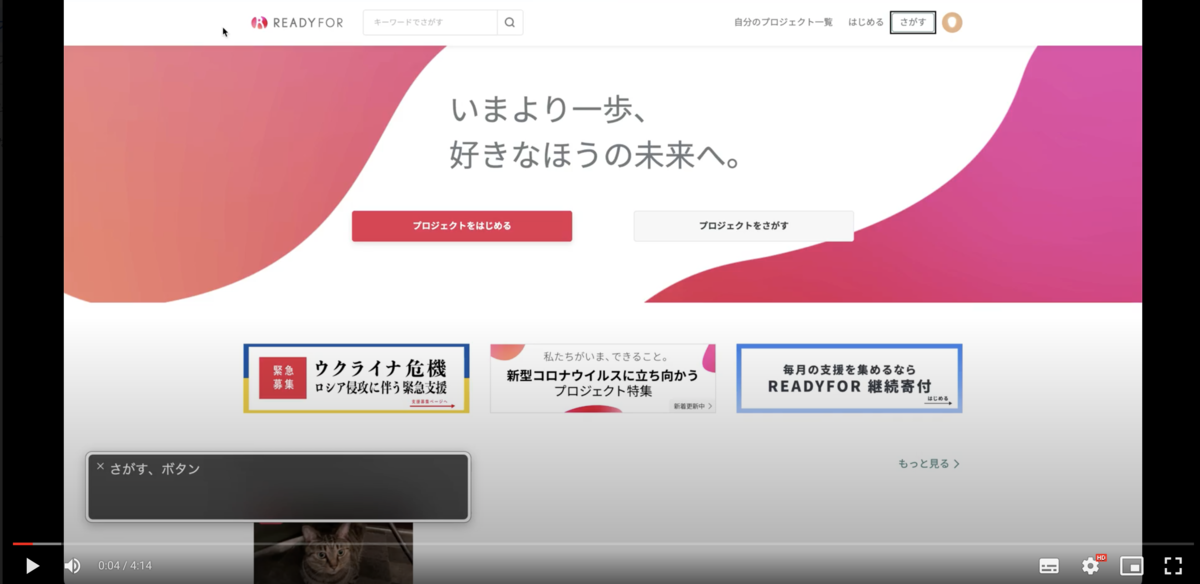
私が入社してから初アクセシビリティに関するお問い合わせたっだので嬉しかった記憶があります。 ちょうどその頃にエンジニアリング部でのLTをする機会があったので音声読み上げユーザーがREADYFORトップページから支援の確定までどのくらい使えるか、というのを実際にVoiceOverでデモをしてみました。

自分もそうだったのですがやはり音声読み上げに触れたことがない方は実際に使っている所をみるのが一番印象に残り発見があると思います。
今後も改善を重ねて音声読み上げユーザーの方にも使いやすいプロダクトにしていきたいです。
Lintの導入
こちらフロントエンドでの話になるのですが、eslint-plugin-a11y + eslint-plugin-styled-components-a11yの導入を全リポジトリに入れようということを決定しました。 現在私が開発しているものとして実行者管理画面でUIのリニューアルを進めております。 corp.readyfor.jp
こちらはマイクロフロントエンド構成で進めて新規リポジトリを複数立ち上げているため丁度良いタイミングで導入ができました。
既存のリポジトリにも全て導入していこうと思ってたのですが、一つのリポジトリで20~30のLintの怒られがあった為FEメンバー全員で集中して解決しようとアクセシビリティもくもく会を実施することにしました!
アクセシビリティもくもく会の実施
先週第一回アクセシビリティもくもく会を実施しました。
普通のもくもく会と同じく2時間ほど時間を取って一つのリポジトリのエラーを集中的に解消をしました。
Lintのエラー解消の仕方によっては逆に直さないほうが良いというものがあるのがアクセシビリティの難しい所なので、一つのUIに対してみんなでわいわい話しながら解消をしていくのはとても勉強になったと思います。

今後も定期的にやっていく予定なので早くエラー0にしたい。
おわりに
アクセシビリティの改善に関してやらないから駄目という減点方式ではなく、やるともっとユーザーが使いやすくなるよ!という加点方式であるという意識を持ち継続的に改善していきます!