
こちらはREADYFOR Advent Calendarの17日目の記事です。
はじめに
こんにちは。READYFORでフロントエンドエンジニアをしております大房です! アクセシビリティについて考えることが好きでJOINした時に下記の記事を書きました。
READYFORエンジニアとしてJoinしました!~アクセシビリティを添えて~
前回の記事を書いた後どのような感じでゆるりとアクセシビリティについて考えアクションが出来たかを個人的に振り返りたいなという趣旨の記事となっております。
スコープ決め
READYFORでは様々なドメインがあり、全てのページを対象とするのはかなり大変になってしまうのでひとまず多くの人が訪れるトップページとプロジェクト概要のページに絞りました。
アクセシビリティチェックツールでの計測
ツールを選定してゆるく計測し警告を受けている箇所をざっくりと出しました。 計測にあたってはお馴染みGoogle Lighthouseのアクセシビリティ項目とアクセシビリティチェックツールのaxeでまずやってみることにしました。 例として下記のような項目が上がりました。
- ヘッダーの検索input要素にlabelが未設定
- meta viewportに [user-scalable="no"] をつけている
- ヘッダー"ログイン・登録"ボタンやフッターSNSリンクに識別可能なテキストがない
- ドキュメントにmainランドマークがない
- コントラスト比警告、多箇所
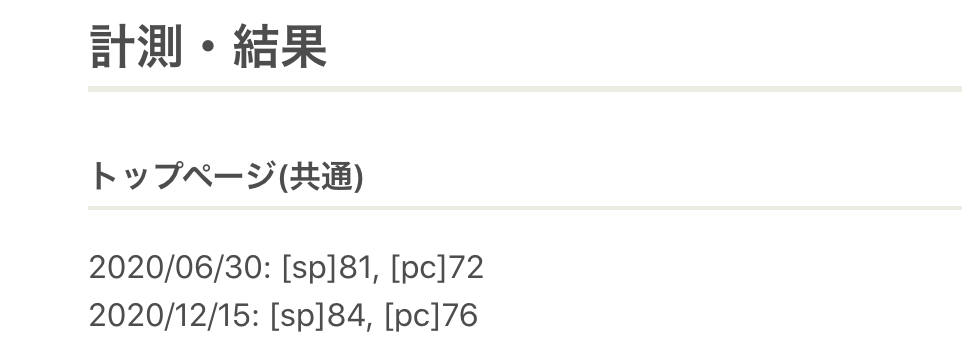
課題に上げた項目を個人の隙間時間やフロントエンドもくもく会などで対応をしていきました。 結果、トップページのlighthouseでの計測スコアは半年前と比べて3~4ほど上がりました・・・。

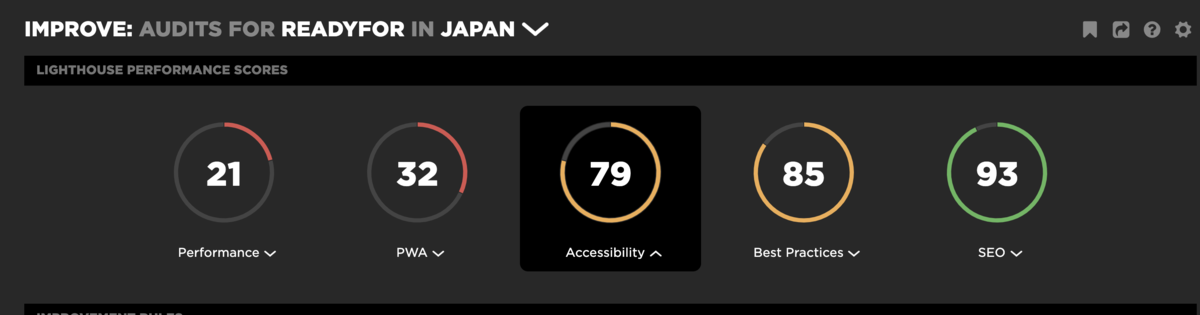
現在の状況をSpeedCurveでも計測結果を見たらlighthouseよりはSP Accessibility 79という結果でした。

例に上げた項目の全てを解消できたわけではないのですが、スコアは地味に上がり、スクリーンリーダー等で読み上げられなかった所が読み上げられるようになったりしています。
コツコツ改善!!
readyfor-elementsでの課題をまとめた
アクセシビリティに限った話ではありませんが、改善を進めていく中で汎用UIコンポーネント集として使われているreadyfor-elementsからの根本の設計改善の必要が出てきました。
FEチームの困りごとをヒアリングしてデザイナーやFEチームの方と議論していく中でそもそも理想のデザインシステムの定義は何なのか、デザインする原則などがまだ曖昧であったのでデザインシステム推進会が発足しました! 主にデザイナーの今野さんが進めていって下さりどんどんデザインシステム面でのアップデートが進んでいます。 そこで決定ロードマップを元にElemsntsの改善を進めていく予定です!
またアクセシビリティの文脈で言うと、フロントエンドチームのタスクの中でreadyfor-elementsで使用しているstorybookのアップデートの議論があったので、その際にstorybook-addon-a11yを入れてコンポーネント単位で警告を可視化出来るようにし、よりアクセシビリティについてのコミュニケーションが取れるようになりました。
アクセシビリティを学ぶ場を設けた

僕からの猛烈なアプローチの結果(?)Webアクセシビリティの分野にとっても詳しいお方のやまのくさんが業務委託としてJOINして下さり有益情報やアドバイスなどを貰えるようになりました。本当に感謝! READYFORアドベントカレンダーでも下記記事を書いてくれています。
これはつい最近なのですがFEメンバーでのアクセシビリティ関心も高まってきていてせっかくなのでわいわい出来るSlackチャンネルを作りました。 情報が集まったり、実装やデザインベースでの議論が出来る場所にしたいな〜と思っています。
今後やりたいこと
どんどん来年からREADYFORデザインシステムがアップデートされていく予定なのでそれに伴ったreadyfor-elementsのアップデートをしDX面とUX面での改善をしたい。 社内でのアクセシビリティ簡易チェックリストの作成をして共有していく。 プロダクト開発チーム以外の方たちにも啓蒙していきたい。 まだまだ土台作り少しと改善少しと道半ばなので2021はもっと促進・啓蒙出来たらなと思います。
明日は我らがPMの大原さんです!楽しみ〜。